Lanjutan Project Pemesanan Room Karaoke Part 13
* progres kali ini saya akan melanjutkan tampilan awalnya
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/back3"
tools:context=".Splash" >
<FrameLayout
android:id="@+id/FrameLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true" >
<ImageView
android:id="@+id/splashimg"
android:layout_width="match_parent"
android:layout_height="106dp"
android:layout_gravity="center"
android:layout_marginBottom="50dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:src="@drawable/khs" />
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
</FrameLayout>
</RelativeLayout>
Dan ini hasil gambaranya :
Langkan selanjutnya kita akan membuat ukuran Room
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/back3"
tools:context=".Small" >
<Button
android:id="@+id/small_dua"
android:layout_width="120dp"
android:layout_height="104dp"
android:layout_marginLeft="54dp"
android:layout_x="157dp"
android:layout_y="65dp"
android:background="@drawable/small_dua"
android:text="R02"
android:textColor="#ffffff" />
<Button
android:id="@+id/small_satu"
android:layout_width="102dp"
android:layout_height="106dp"
android:layout_marginLeft="39dp"
android:layout_marginTop="58dp"
android:layout_x="15dp"
android:layout_y="71dp"
android:background="@drawable/small_satu"
android:text="R01"
android:textColor="#ffffff" />
<Button
android:id="@+id/small_tiga"
android:layout_width="109dp"
android:layout_height="110dp"
android:layout_marginTop="36dp"
android:layout_x="18dp"
android:layout_y="237dp"
android:background="@drawable/small_tiga"
android:text="R03"
android:textColor="#ffffff" />
<Button
android:id="@+id/Button01"
android:layout_width="109dp"
android:layout_height="110dp"
android:layout_marginTop="36dp"
android:layout_x="172dp"
android:layout_y="238dp"
android:background="@drawable/small_tiga"
android:text="R04"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="50dp"
android:layout_y="20dp"
android:text="DATA ROOM MEDIUM"
android:textAppearance="?android:attr/textAppearanceLarge" />
</AbsoluteLayout>
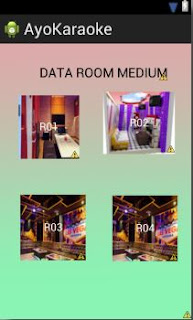
dan inilah hasil gambar ukuran Room
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/back3"
tools:context=".Small" >
<Button
android:id="@+id/small_dua"
android:layout_width="120dp"
android:layout_height="104dp"
android:layout_marginLeft="54dp"
android:layout_x="157dp"
android:layout_y="65dp"
android:background="@drawable/small_dua"
android:text="R02"
android:textColor="#ffffff" />
<Button
android:id="@+id/small_satu"
android:layout_width="102dp"
android:layout_height="106dp"
android:layout_marginLeft="39dp"
android:layout_marginTop="58dp"
android:layout_x="15dp"
android:layout_y="71dp"
android:background="@drawable/small_satu"
android:text="R01"
android:textColor="#ffffff" />
<Button
android:id="@+id/small_tiga"
android:layout_width="109dp"
android:layout_height="110dp"
android:layout_marginTop="36dp"
android:layout_x="18dp"
android:layout_y="237dp"
android:background="@drawable/small_tiga"
android:text="R03"
android:textColor="#ffffff" />
<Button
android:id="@+id/Button01"
android:layout_width="109dp"
android:layout_height="110dp"
android:layout_marginTop="36dp"
android:layout_x="172dp"
android:layout_y="238dp"
android:background="@drawable/small_tiga"
android:text="R04"
android:textColor="#ffffff" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="50dp"
android:layout_y="20dp"
android:text="DATA ROOM MEDIUM"
android:textAppearance="?android:attr/textAppearanceLarge" />
</AbsoluteLayout>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/back3"
tools:context=".Menu_utama" >
<Button
android:id="@+id/Button01"
android:layout_width="102dp"
android:layout_height="111dp"
android:layout_marginTop="68dp"
android:layout_x="163dp"
android:layout_y="240dp"
android:background="@drawable/er" />
<Button
android:id="@+id/Button03"
android:layout_width="105dp"
android:layout_height="112dp"
android:layout_marginTop="68dp"
android:layout_x="23dp"
android:layout_y="232dp"
android:background="@drawable/rt" />
<Button
android:id="@+id/Button02"
android:layout_width="105dp"
android:layout_height="112dp"
android:layout_marginTop="68dp"
android:layout_x="20dp"
android:layout_y="77dp"
android:background="@drawable/rm" />
<Button
android:id="@+id/about"
android:layout_width="105dp"
android:layout_height="112dp"
android:layout_marginTop="68dp"
android:layout_x="168dp"
android:layout_y="74dp"
android:background="@drawable/gh" />
</AbsoluteLayout>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/back3"
tools:context=".Menu_utama" >
<Button
android:id="@+id/Button01"
android:layout_width="102dp"
android:layout_height="111dp"
android:layout_marginTop="68dp"
android:layout_x="163dp"
android:layout_y="240dp"
android:background="@drawable/er" />
<Button
android:id="@+id/Button03"
android:layout_width="105dp"
android:layout_height="112dp"
android:layout_marginTop="68dp"
android:layout_x="23dp"
android:layout_y="232dp"
android:background="@drawable/rt" />
<Button
android:id="@+id/Button02"
android:layout_width="105dp"
android:layout_height="112dp"
android:layout_marginTop="68dp"
android:layout_x="20dp"
android:layout_y="77dp"
android:background="@drawable/rm" />
<Button
android:id="@+id/about"
android:layout_width="105dp"
android:layout_height="112dp"
android:layout_marginTop="68dp"
android:layout_x="168dp"
android:layout_y="74dp"
android:background="@drawable/gh" />
</AbsoluteLayout>
oke terimah kasi itulah progres saya kali ini ....



Komentar
Posting Komentar